Basically, Angular has 4 types of validation, if you need any other validation then you can create custom validation.
1) Validators.required:- this validation is used to required for field value.
2) Validators.minLength(lengthNumber):- this validation is used to define the minimum length of the field value.
3) Validators.maxLength(lengthNumber):- this validation is used to define the maximum length of the field value.
4) Validators.pattern(pattern):- this validation is used to define the pattern of the field value like define email validation etc.
Now, start to implement the validation in the form.
Step1:- firstly open the add-employee.component.ts file and import Validators in the @angular/forms.
[php]
import { FormGroup, FormBuilder, Validators } from ‘@angular/forms’;
[/php]
Now, add the validation in the form field.
[php]
ngOnInit(): void {
this.addEmpForm = this.fb.group({
empFirstName: [”,[Validators.required]],
empLastName: [”,[Validators.required]],
empDepart: [”,[Validators.required]]
});
}
[/php]
Now complete business logic in the file.
[php]
import { Component, OnInit } from ‘@angular/core’;
import { FormGroup, FormBuilder,Validators } from ‘@angular/forms’;
@Component({
selector: ‘app-add-employee’,
templateUrl: ‘./add-employee.component.html’,
styleUrls: [‘./add-employee.component.scss’]
})
export class AddEmployeeComponent implements OnInit {
addEmpForm: FormGroup;
submitted:boolean=false;
constructor(private fb: FormBuilder){}
ngOnInit(): void {
this.addEmpForm = this.fb.group({
empFirstName: [”,[Validators.required]],
empLastName: [”,[Validators.required]],
empDepart: [”,[Validators.required]]
});
}
// convenience getter for easy access to form fields
get edata() { return this.addEmpForm.controls; }
onEmpSubmit(){
this.submitted=true;
if (this.addEmpForm.invalid) {
return;
}
console.log(this.addEmpForm.value);
}
}
[/php]
Step2:- Now, add the validation text in the add-employee.component.html
[php]
<div align="center" style="width:50%">
<h4>Create Employee</h4>
<form [formGroup]="addEmpForm" (ngSubmit)="onEmpSubmit()" novalidate autocomplete="off">
<div class="input-item">
<input type="text" formControlName="empFirstName" placeholder="Employee First Name" class="input-bordered form-control" [ngClass]="{ ‘is-invalid’: submitted && edata.empFirstName.errors }">
<div *ngIf="submitted && edata.empFirstName.errors" class="invalid-feedback">
<div *ngIf="edata.empFirstName.errors.required">First Name is required</div>
</div>
</div>
<div class="div-gap"></div>
<div class="input-item">
<input type="text" formControlName="empLastName" placeholder="Employee Last Name" class="input-bordered form-control" [ngClass]="{ ‘is-invalid’: submitted && edata.empLastName.errors }">
<div *ngIf="submitted && edata.empLastName.errors" class="invalid-feedback">
<div *ngIf="edata.empLastName.errors.required">Last Name is required</div>
</div>
</div>
<div class="div-gap"></div>
<div class="input-item">
<input type="text" formControlName="empDepart" placeholder="Employee Department" class="input-bordered form-control" [ngClass]="{ ‘is-invalid’: submitted && edata.empDepart.errors }">
<div *ngIf="submitted && edata.empDepart.errors" class="invalid-feedback">
<div *ngIf="edata.empDepart.errors.required">Department is required</div>
</div>
</div>
<div class="div-gap"></div>
<div class="gaps"></div>
<div class="d-flex justify-content-between align-items-center">
<button type="submit" name="emp_sub" class="sub-button">Create</button>
</div>
</form>
</div>
[/php]
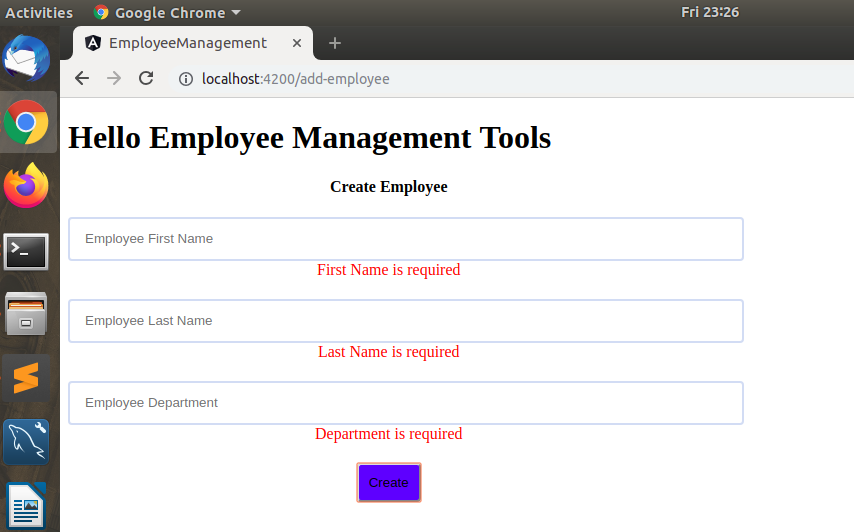
Step 3:- When you click on the submit button without filling the value then show the validation message.