To create the component through the CLI command.
Syntax:-
[php]
ng g c componentName
[/php]
Note:- g represents generate and c represents component.
Example:- Suppose You have to create add-employee component.
[php]
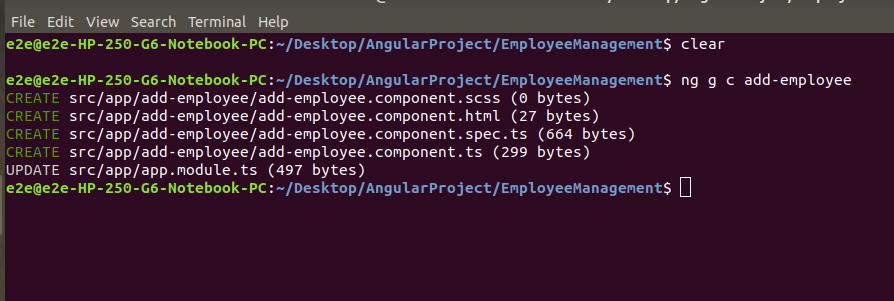
ng g c add-employee
[/php]
Now show the output:-

Note:- There are 4 files are created and one file is updated.
add-employee.component.scss:- Now, you can add css in this file for the component.
add-employee.component.html:- this file is used to HTML content of component.
add-employee.component.spec.ts:- this file is used to testing the component.
add-employee.component.ts:- this file is used to business logic.
app.module.ts:- this file is updated means new component is added in this file.
