ViewChild() is used to access a Child Component or Directive or DOM Element into the parent component.
OR
viewChild() decorator is used to manipulate DOM elements.
There are some step to define viewChild() decorators.
How to manipulate DOM elements through viewchild() decorator?
Suppose, We want to change the color of the text from black to green color by viewChild() Decorator.

firstly add template reference variable into h1 tag into the app.component.html file
<h1 #heading>App Component</h1>
Now define the reference variable heading into the @ViewChild decorator and create the name appHeading as a ElementRef into the app.component.ts file
import { AfterViewInit, Component, ElementRef, OnInit, ViewChild} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit, AfterViewInit{
@ViewChild('heading') appHeading:ElementRef | undefined;
constructor(){
}
ngOnInit() : void{
}
ngAfterViewInit(){
// console.log("appHeading",this.appHeading); // you can check the console value of appHeading
if( this.appHeading){
this.appHeading.nativeElement.style.color="green";
}
Output will be

How to access child component into the parent component through viewchild() decorator?
Suppose, you created a child Component like ChildComponent and add the below code into the child.component.ts file. In this file we defined the one function whoAmI() which returns the value “I am a child component!”
Now add the code into this.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.scss']
})
export class ChildComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
whoAmI() {
return 'I am a child component!';
}
}
Step2) Now add the code into the child-component.html file.
<div align="center">
<h1>child works!</h1>
</div>
Step3) Now include the child component into the app-component.html file
<div align="center" class="">
<h1>Welcome</h1>
<input type="button" name="sub" value="Submit" (click)="showDetails()" />
<app-child></app-child>
</div>
Step4) Now, call the child component function into the app-component.ts file through ViewChild()
import { AfterViewInit, Component, OnInit, TemplateRef, ViewChild } from '@angular/core';
import { ChildComponent } from './child/child.component';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit, AfterViewInit{
@ViewChild('child') childComp : ChildComponent | undefined;
constructor(){
}
ngOnInit() : void{
}
ngAfterViewInit() : void {
console.log("childComp",this.childComp);
}
showDetails(){
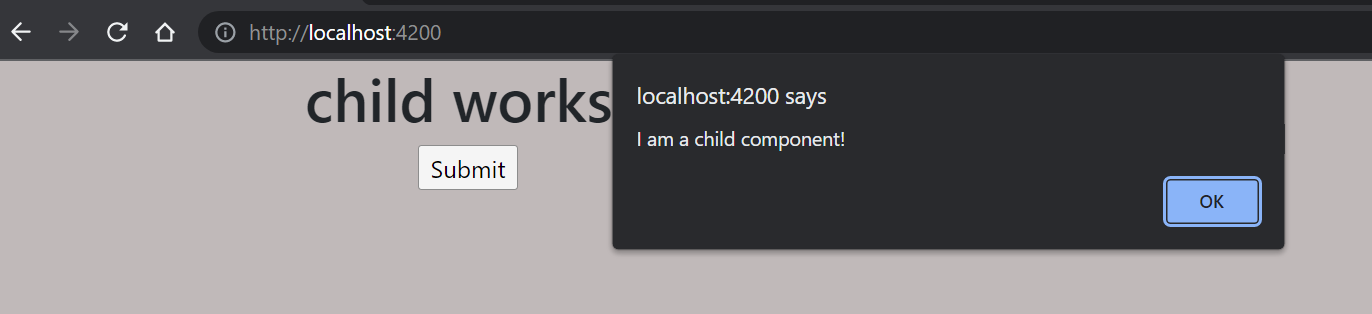
alert(this.childComp?.whoAmI());
}
}
When we click the submit button then get the output

Add Class into textbox through viewChild() Decorator
Suppose, You create a user component through the below command
ng g c user
Step 1:- Firstly, create the reference variable through #keyword_name, so I have added #uname in the textbox which is in the user.component.html file.
<div class="text-center" role="main">
<h2>View child</h2>
<div class="row col-md-12">
<div style="text-align: center; width:50%">
<label style="margin-right:10px;">User Name</label>
<input type="text" name="user_name" #uname/>
<input type="button" name="submit" value="submit" />
</div>
</div>
</div>
Step 2:-Now, create a property to hold the reference variable into the user.component.ts file and you want to add the class usercls into the user_name textbox and you have to add class into ngAfterViewInit() method.
Note:- Suppose You have to add a property or change the text then You should call into ngAfterViewInit() method.
import { Component, ElementRef, OnInit, ViewChild } from '@angular/core';
@Component({
selector: 'app-user',
templateUrl: './user.component.html',
styleUrls: ['./user.component.scss']
})
export class UserComponent implements OnInit {
@ViewChild('uname', {static: false}) username:ElementRef;
constructor() { }
ngOnInit() {
}
ngAfterViewInit(){
this.username.nativeElement.classList="usercls";
}
}
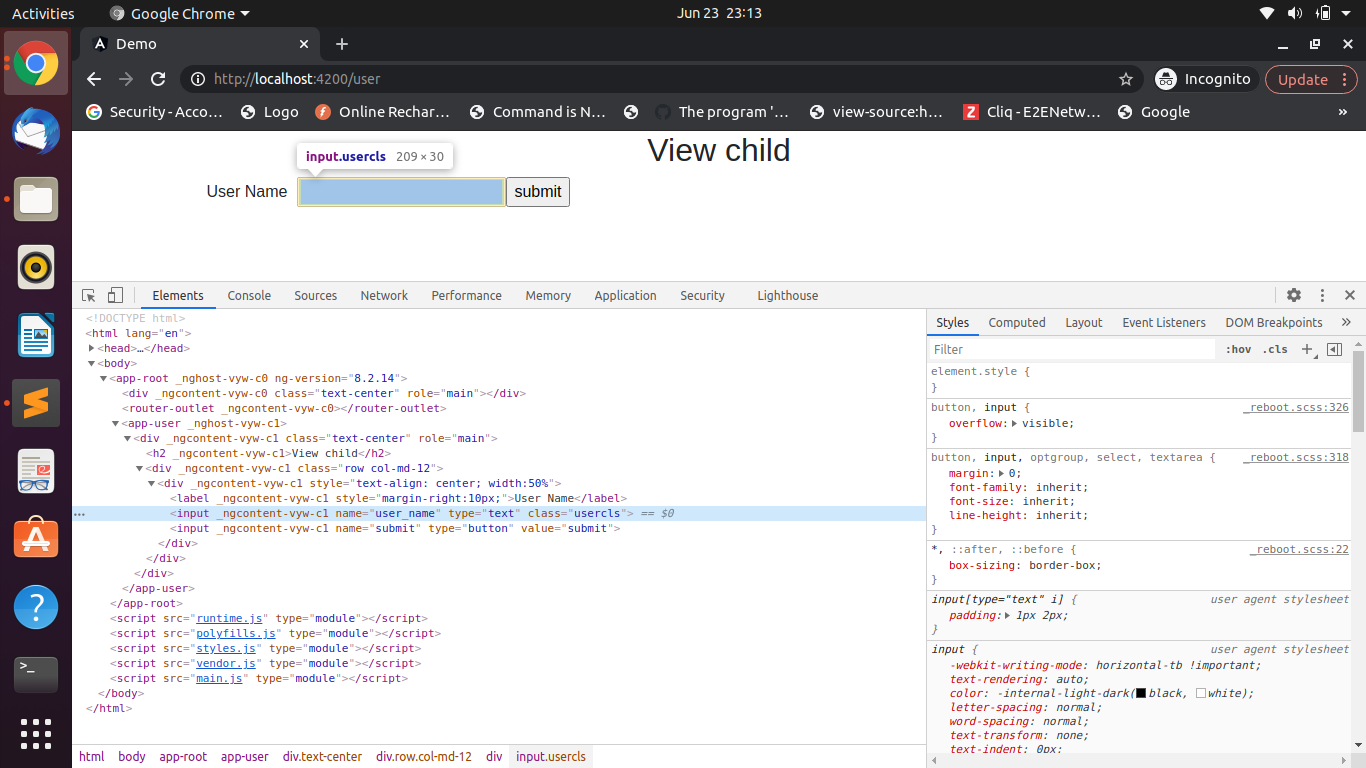
Step 3:- Now, check the output class name usercls added into user_name textbox.