Subject is basically used to data transfer from one component to other component and both component are not related.
OR
Subject is used to data communication between two components and both component are not related.
Note:- 1) to pass the value from one component to other component through next() method.
2) Subject does not hold the last value when you change the page and come back to original page then value will be lost.
3) An RxJS Subject is a special type of Observable that allows values to be multicasted to many Observers.
How to data transfer from one component to other component?
Suppose, you have to pass employee name from component1 textbox value to component2 and component2 textbox value to component1.

there are some steps to use data transfer from one component to other component.
Step1) Firstly create the component comp1 and comp2 through the below command.
ng g c comp1 //component1
ng g c comp2 //component2
Step2) Include the both component into app-component.html file
<div align="center" class="container">
<div class="col-md-12">
<div class="col-md-6">
<app-comp1></app-comp1>
</div>
<div class="col-md-6">
<app-comp2></app-comp2>
</div>
</div>
</div>
Step3) Now add the below html into the comp1.component.html and comp2.component.html
<div class="row align-items-center justify-content-center" style="background-color: #daf7a6;">
<div style="height: 10px"></div>
<h3>Emp Name - {{ employeeName }}</h3>
<div class="row">
<input type="textbox" name="empName" #empName />
</div>
<div style="height: 10px"></div>
<div class="row">
<input class="btn btn-primary" type="button" (click)="updateEmpName(empName)" value="submit"/>
</div>
<div style="height: 10px"></div>
</div>
Note:- In the textbox, We defined the template reference variable empName pass into the updateEmpName() function as a parameter.
Step4) Now add the below code into the component typescript file like comp1.component.ts
Firstly import Subject
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-comp1',
templateUrl: './comp1.component.html',
styleUrls: ['./comp1.component.scss']
})
export class Comp1Component implements OnInit {
employeeName: string = '';
constructor() {
}
ngOnInit(): void {
}
updateEmpName(empName: { value: string; }){
this.employeeName =empName.value;
}
}
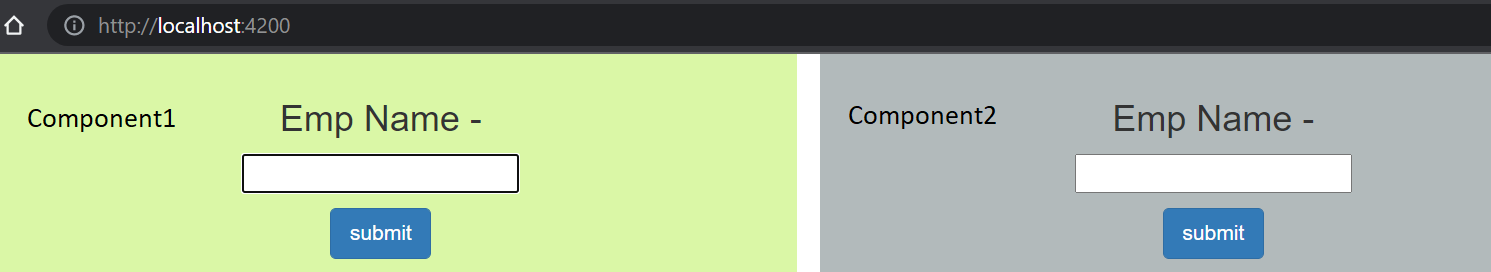
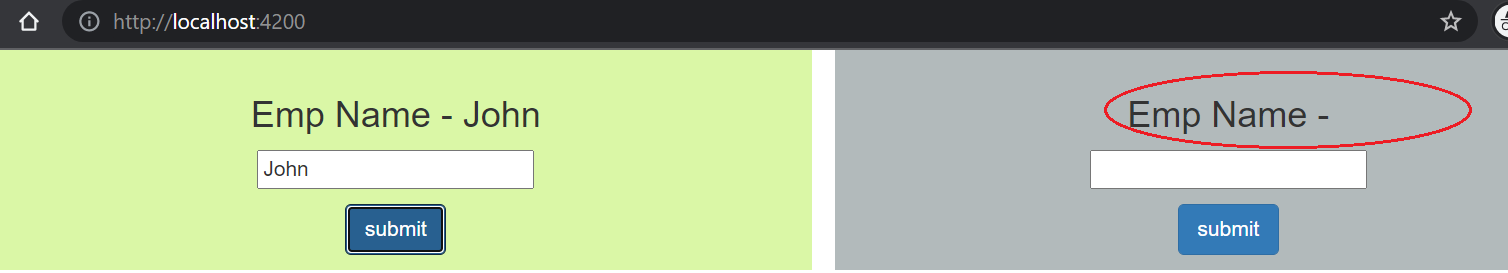
When you fill the employee name in the textbox of component1 and click on submit button then it will reflect only for component1 and does not reflect in component2 vice-versa.

Now, You want to data transfer from component1’s textbox value into component2
Step1) Create the main.service.ts file and import the Subject from the rxjs library.
import { Subject } from 'rxjs';
Step2) Create the object of Subject through new keyword.
ObjectName = new Subject();
Now, add the below code into main.service.ts file
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class MainService {
constructor() { }
employeeName = new Subject();
}
Step3) import the main.service.ts file into the
comp1.component.ts file and inject the MainService into the constructor function and call the subscribe method of the class’s subject variable employeeName.
When user click the submit button then updateEmpName() method call and pass the textbox’s value through the next method.
import { Component, OnInit } from '@angular/core';
import { MainService } from '../main.service';
@Component({
selector: 'app-comp1',
templateUrl: './comp1.component.html',
styleUrls: ['./comp1.component.scss']
})
export class Comp1Component implements OnInit {
employeeName: string = '';
constructor(private _mainService : MainService) {
this._mainService.employeeName.subscribe(ename=>{
this.employeeName = ename;
})
}
ngOnInit(): void {
}
updateEmpName(empName: { value: string; }){
this._mainService.employeeName.next(empName.value);
}
}
Step4) Now add the comp1.component.ts file code into the comp2.component.ts
Step5) Now, run the below url on the browser.
http://localhost:4200/
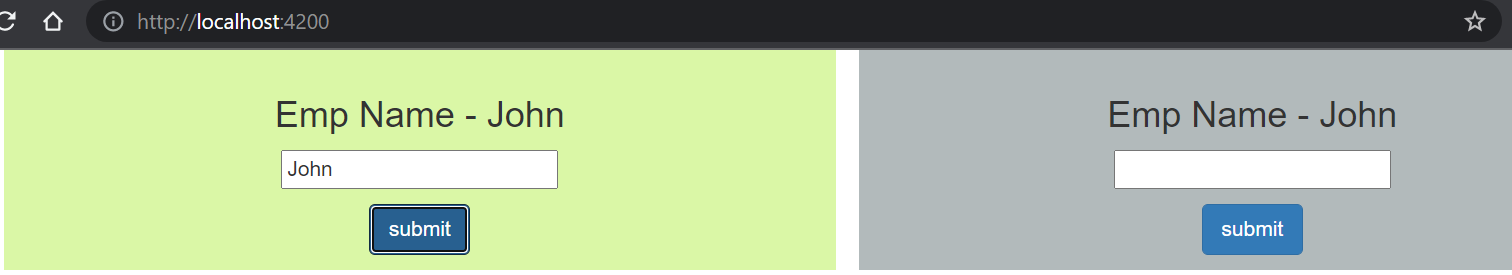
Step6) you have to put textbox’s value John into the comp1 textbox then it will reflect into the comp1 component and comp2 component.