Angular Reactive Form or Angular modal driven form both are same. Reactive Form is a new way to create the form in Angular. Most of work of Angular form is done in component typescript file like componentName.component.ts. We define Business logic, Validation logic, etc in this component.ts file.
There are some steps to create the Reactive form.
Step1) Firstly include ReactiveFormsModule in app.module.ts file
import { ReactiveFormsModule } from '@angular/forms';
Step2) Now, include ReactiveFormsModule into imports array which is into @NgModule() object.
@NgModule({
imports: [
ReactiveFormsModule
]
});
Step3) Now, include formbuilder, FormGroup and Validators from the ‘@angular/forms’ in users.component.ts file
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
Step4) Now, create the html code into users.component.html file
There are mainly two things used to create the Reactive form.
firstly define the formName into the formGroup and defined field name into formControlName.
<div class="container">
<div class="col-md-3"></div>
<div class="col-md-6 text-center">
<h1>Add User</h1>
<form id="download-vanila-form" [formGroup]="userForm" class="form">
<div class="col-md-12 row">
<div class="col-md-4">
<label>User Name</label>
</div>
<div class="col-md-8">
<input type="text" formControlName="userName" />
</div>
</div>
<div class="col-md-12 row" style="height: 15px"></div>
<div class="col-md-12 row">
<div class="col-md-4">
<label>User Age</label>
</div>
<div class="col-md-8">
<input type="text" formControlName="userAge" />
</div>
</div>
<div class="col-md-12 row" style="height: 15px"></div>
<div class="col-md-12 row" align="center">
<input type="submit" name="userSubmit" (click)="submitUserform()" value="Add User" />
</div>
</form>
</div>
<div class="col-md-3"></div>
</div>
Step5) there are some steps to define form into the users.component.ts file.
1) Firstly, defined the formName (which is defined into users.component.html file) into the class, define the userForm into users.component.ts file.
2) Create the instance of form builder into the constructor.
3) Now, define the field name into the this.fb.group
export class UsersComponent implements OnInit {
public userForm!: FormGroup;
constructor( protected readonly fb: FormBuilder) {
}
ngOnInit(): void {
this.setupUserForm();
}
setupUserForm(){
this.userForm = this.fb.group({
userName: [null],
userAge: [null]
});
}
submitUserform(){
let user_name = this.userForm.controls['userName'].value;
let user_age = this.userForm.controls['userAge'].value;
console.log("user_name+++",user_name);
console.log("user_age+++",user_age);
}
}
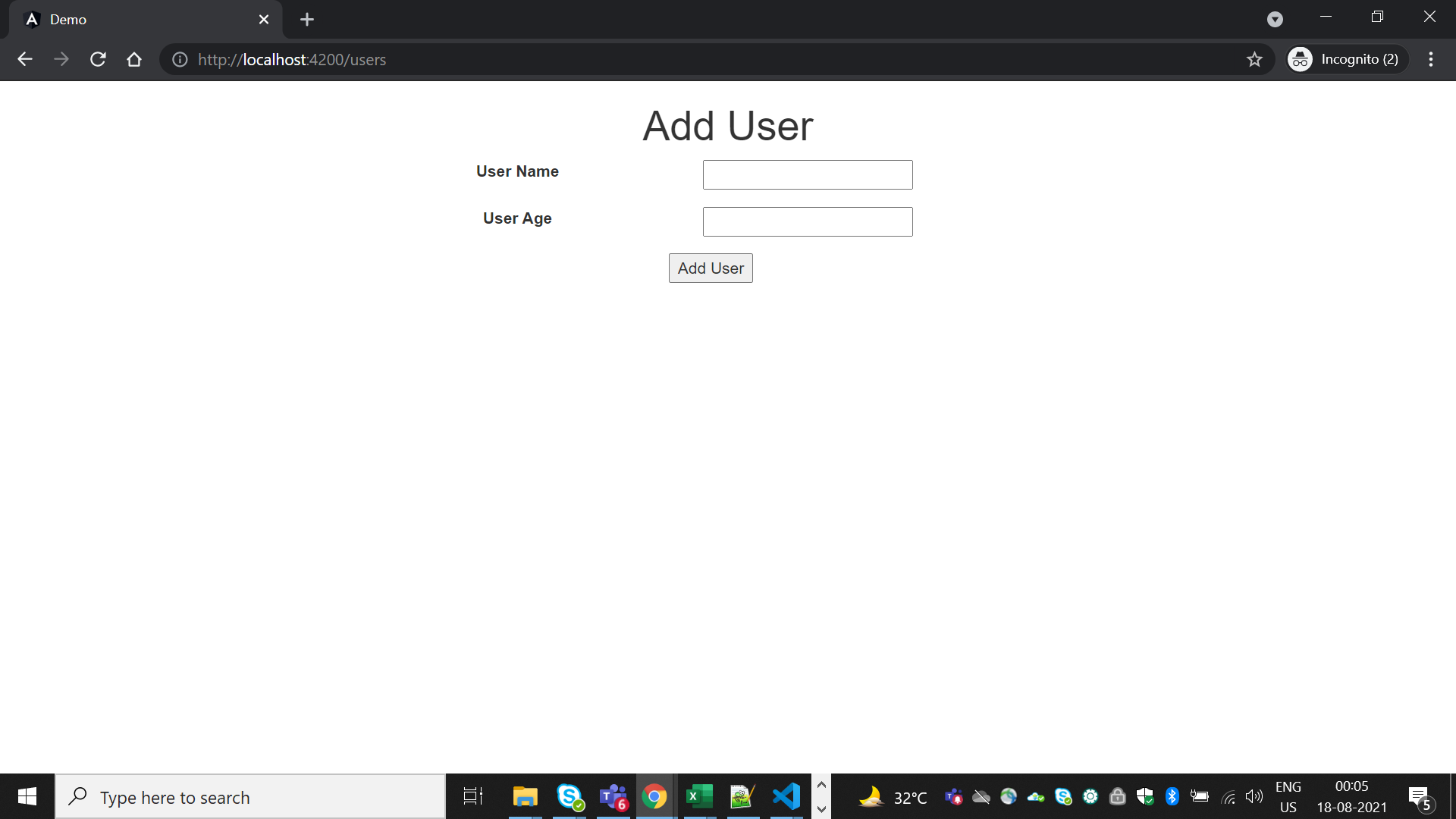
Step6) Now you can see the user form into browser.

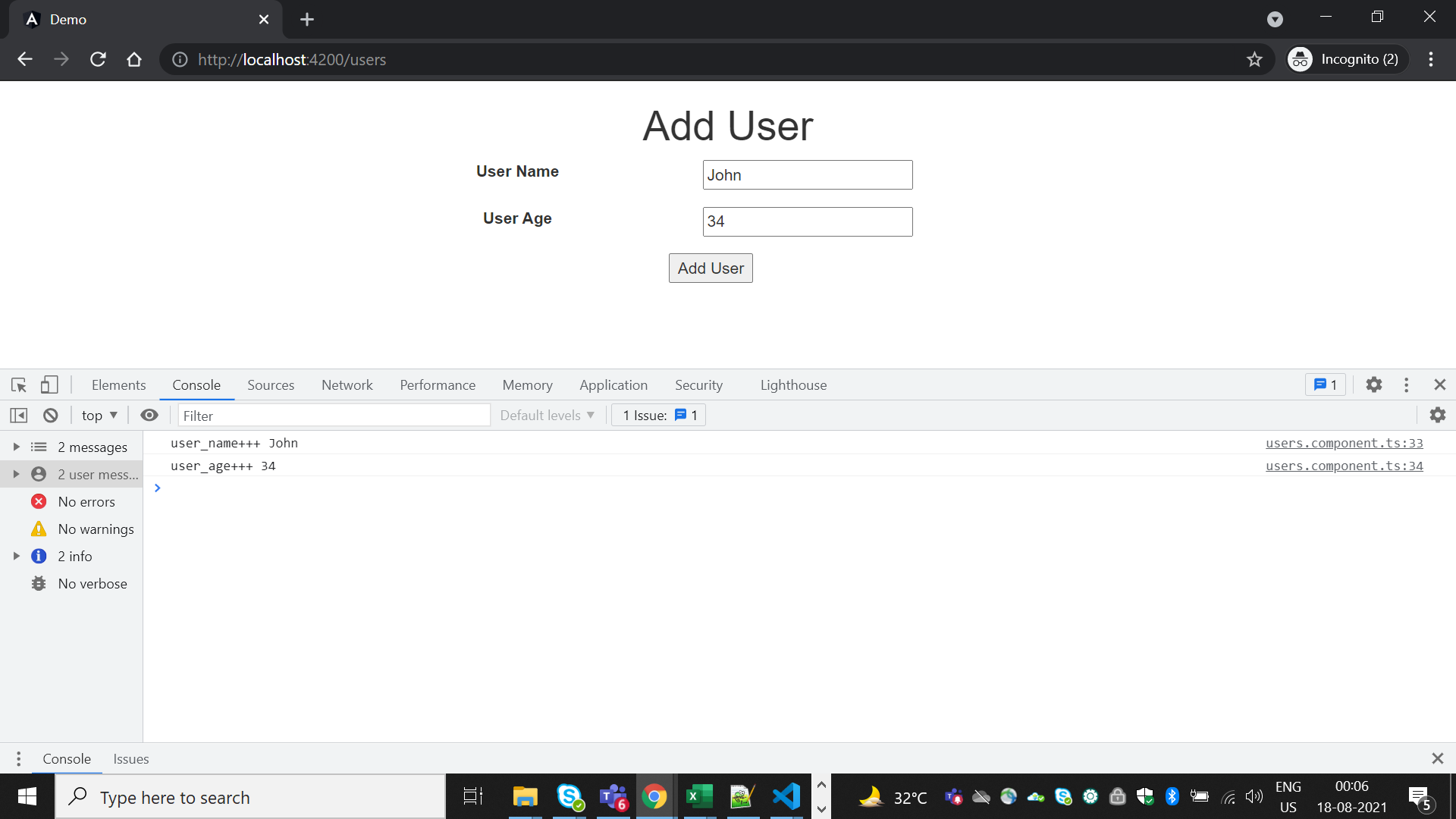
Step7)When the user fill the details and click on the AddUser button then you can get the value into the console.