The Property binding is used to bind HTML element property in the component html file like src, style, class, disabled etc using property binding.
Property binding enclose with square bracket []
There are some steps to define the Property Binding.
Step1) Firstly create a component property-binding
ng g c property-binding
Output will be
CREATE src/app/property-binding/property-binding.component.html (31 bytes)
CREATE src/app/property-binding/property-binding.component.spec.ts (690 bytes)
CREATE src/app/property-binding/property-binding.component.ts (315 bytes)
CREATE src/app/property-binding/property-binding.component.scss (0 bytes)
UPDATE src/app/app.module.ts (1371 bytes)
Step2) Now, open the property-binding.component.ts file and create the two variables title which is string datatype and second variable is isEnabled which is boolean datatype.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-property-binding',
templateUrl: './property-binding.component.html',
styleUrls: ['./property-binding.component.scss']
})
export class PropertyBindingComponent implements OnInit {
title:string;
isEnabled: boolean;
constructor() {
this.title= 'Property Binding Example';
this.isEnabled = false;
}
ngOnInit(): void {
}
}
Step3):- Now, open the property-binding.component.html file and add the property binding through innerText and disabled property.
<div align="center">
<h2 [innerText]="title"></h2>
<button class="btn btn-primary" [disabled]="!isEnabled">Details</button>
</div>
Step4) create the route in app-routing-module.ts file
Firstly import PropertyBindingComponent
import { PropertyBindingComponent } from './property-binding/property-binding.component';
Now, create the route into the routes array.
const routes: Routes = [
{path:'property-binding', component:PropertyBindingComponent}
];
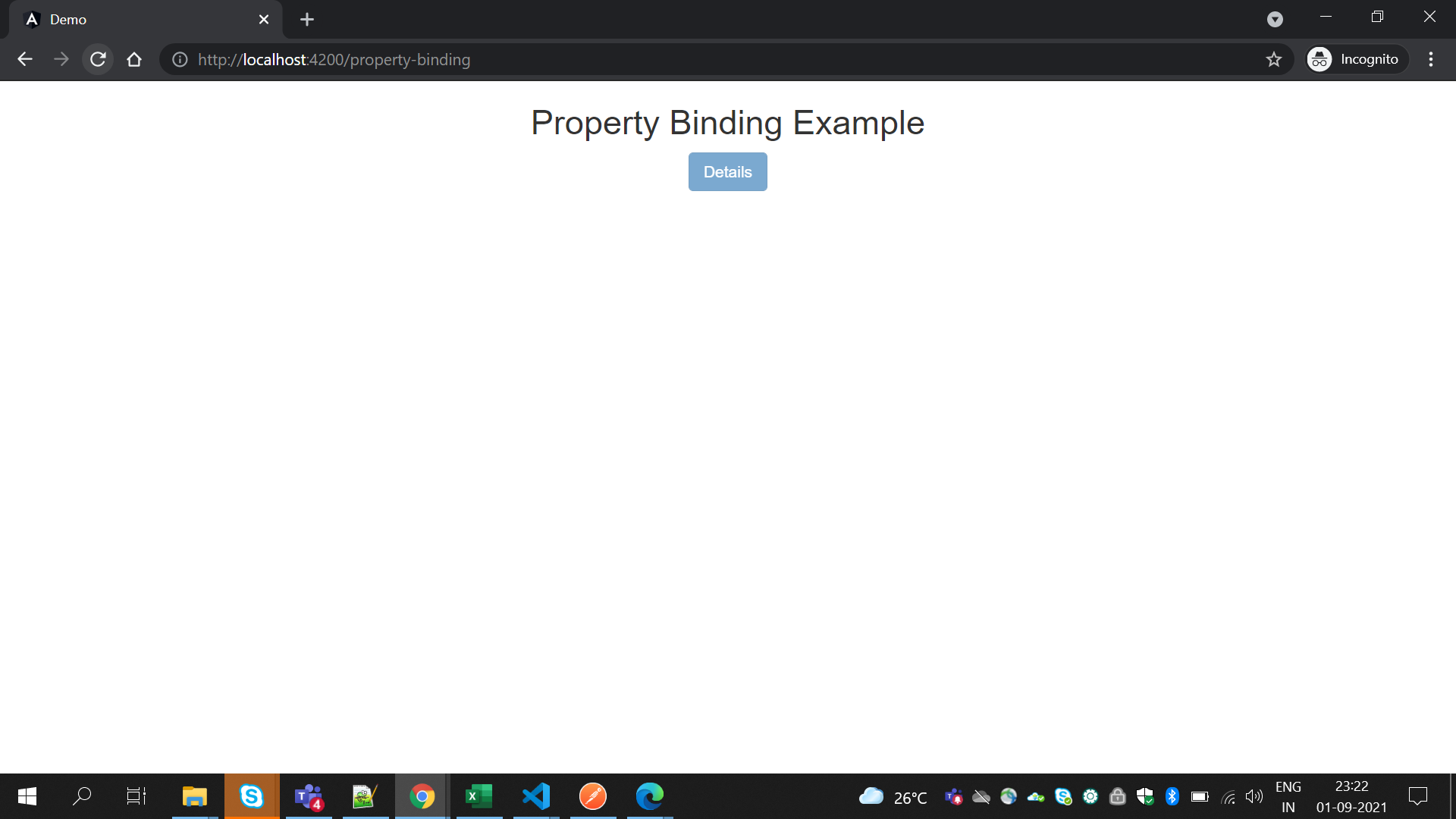
Step5) Now open the URL on the browser
http://localhost:4200/property-binding
Step6) Now, you can see innerText and disabled property binds through property binding.